안녕하세요.
오늘은 오피스체크인의 전반적인 내용과 기능 단위로 내용을 작성하고 정리하였는데요,
APP 화면 중 매물등록, 공실알림예약, 나의활동, 로그인필요 화면을 하나하나 뜯어보겠습니다!
우선 오피스체크인은 '업무용 부동산 마케팅 플랫폼'입니다.
- 오피스체크인의 서비스는 2가지 상황에서 사용자를 모두 신경 써야 했는데요.
하나는 보유하고 있는 매물을 등록하여 빌려주고자 하는 사람(임대인)과 또 하나는 필요한 매물을 빌리고자 하는 사람(임차인)입니다.
이 둘중에서 서비스를 사용할 때 어려움을 느끼는 쪽은 임차인 보다는 임대인으로 여겨지는데요, '공실등록'이라는 아주 작지만 쉽지 않은 과정을 경험해야 하기 때문입니다.
우선 명확한 선택지를 두어 등록하는 사람(임대인)들이 길을 헤매지 않도록 하려 했습니다.

매물을 등록하려는 사람(임대인)들이 선택 및 기입 항목에서 무슨 내용이 들어가는지 미리 예상할 수 있게 정보를 노출시키며 추가적인 정보를 자유롭게 저장할 수 있게 화면에서 메모 영역을 나누어 딱딱하지 않은 유연함 또한 확보하였죠.
- 오피스체크인의 중요한 역할을 하게 될 혹은 사용자들이 자주 쓰게 될 기능 및 초점은 '완전 무료 정보', '공실알림예약' 입니다.
오피스체크인의 서비스는 매물에 대한 모든 정보를 투명하게 제공하고 매물을 빌리려는 사람(임차인)들이 원하는 매물들의 정보를 편리하게 받아서 볼 수 있게 도와주는 역할을 하게 됩니다.

원하는 조건의 A빌딩 매물의 알림 버튼을 선택하고 등록한 핸드폰 번호로 알림톡이 발송됩니다.

알림메시지로 등록이 되었는지 확인을 한 후 해당 빌딩 또는 조건과 유사한 매물이 발생할 경우 다시 한번 알림톡이 전송 되는데요.
이때 사용자 측면에서는 내가 원하는 정보를 예약해두고 주기적으로 확인하지 않아도 되기에 번거로움을 해소시켜주고 편리함을 제공한 것이죠.
다소 아쉬운 점은 현재공실의 화면 구성과 공실알림예약의 화면 구성은 알림만기일과 구독 버튼이 추가되었다는 것을 제외하고는 크게 다른 점이 없어 보여요.
확연히 다른 기능을 제공하는 화면(현재공실, 공실알림예약)이 이렇게 유사할 경우 사용자는 확실한 체감을 하지 못 하게 됩니다. 그러면 굳이 현재공실과 공실알림예약 둘 중 선택하지 않고 메인 화면에서 기본으로 제공되는 현재공실 상태에서 매물을 검색한 뒤 원하는 매물을 구독하기 위하여 공실알림예약 화면으로 돌아가 다시 찾으려는 경우가 발생할 수도 있겠네요.
명백하게 다른 기능이라면 시각적으로 보여지는 구성 또한 명확하게 차이를 두는게 추후 개선 방안이라 여겨집니다.
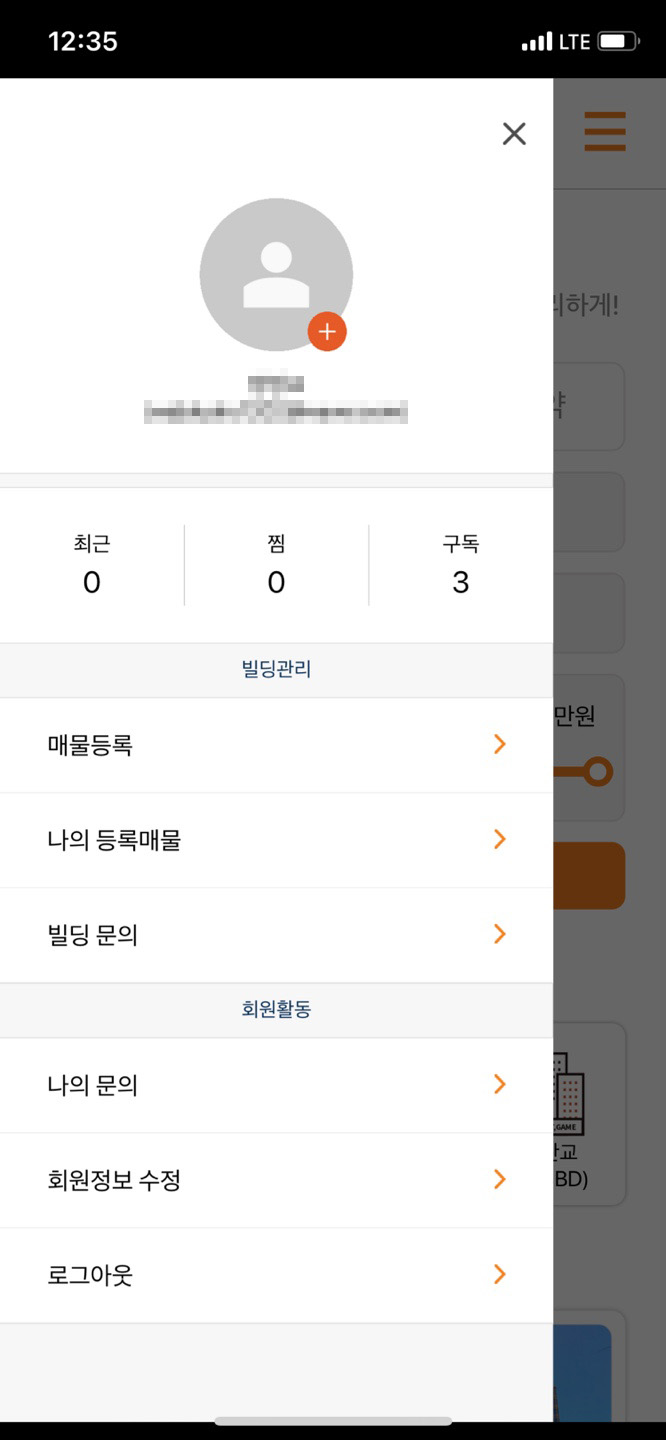
- 사용자마다 자신만의 정보 공간이 존재하는데요. 여기서 빈 화면이 주는 아쉬움도 짚어보겠습니다.
왼쪽 상단의 사용자 아이콘을 클릭하면 나만의 정보가 있는 화면이 열립니다.

처음 가입한 경우 등으로 활동이 없는 상태에서 나의 활동의 영역인 최근, 찜, 구독 화면으로 이동했을때는 비어있는 상태,
즉 해당 카테고리에 빈 화면 내 '등록된 내용이 없습니다'라는 메시지만 덩그러니 놓여 있습니다.

이 경우 비어 있는 화면을 매물리스트 화면으로 이동시킬 수 있는 버튼이나 기능 등을 제공한다면 사용자들을 참여율이 높아질수 있지 않을까요?

지금의 빈 화면 내 메시지는 아무것도 없다는 정보를 확실하게 줄 수는 있어도 추가적인 기능을 버튼으로 제공함으로써
사용자들 스스로 '등록해볼까?' 혹은 '더 찾아볼까'라는 행위까지 갈 수 있게끔 활용한다면 어떨까 하는 생각이 듭니다.
- 마지막으로 오피스체크인은 회원가입을 유도하기 위해 어떤 생각을 하고 어떤 방법을 채택 했을까요?
회원가입 화면을 설계 시 아래와 같은 내용을 중요하게 생각해야 한다는 것이 핵심이었는데요.
1. 회원가입 이유를 명확하게 알려주기
2. 회원가입이 쉽게 느껴지게 하기
3. 같은 과정을 두 번 반복하지 않게 하기
이 3가지를 중점으로 뒀었습니다.
회원가입을 해야지만 오피스체크인에서 제공하는 완전 무료 서비스를 누릴 수 있다는 것을 녹여내기 위해서는 적절한 회원가입 유도 문구도 중요했는데요.

요즘은 회원가입을 하기 전에 일단 '둘러보게' 하는 서비스도 많지만, 정작 필요한 기능을 사용하거나 확인하려고 할 땐 바로 회원가입 화면으로 전환시키는 경우가 많습니다.
그 화면에서 회원가입에 대한 이유라도 알려주면 좋을 텐데 일단 가입하라는 메시지가 우선일 경우에는 가입 자체는 사람들에게 낯선 과정은 아니지만, 해당 서비스 자체는 처음일 가능성이 높으니 그에 대한 충분한 설득과 이해 과정이 필요하다고 생각합니다.
오피스체크인은 이러한 관점에서 동일한 메시지를 반복, 중복 노출시키지 않고 자연스레 서비스에 대한 기능을 학습할 수 있는 메시지로 활용했습니다.
이상으로 다양한 형태와 환경의 스타트업에 종사하는 모든 분들이 저마다 자신만의 길을 찾으시길 바래며 글을 마무리하겠습니다.


'UI/UX' 카테고리의 다른 글
| UX - 기기환경별 사용자 인터페이스 특성 (0) | 2021.11.01 |
|---|
